It is very crucial to write documentation for software projects and this can't be more true for open-source projects where the development team is geographically distributed. Documentation helps to easily onboard new team members smoothly and seamlessly.
In this article, I would like to show you how you can improve your documentation with mermaid.js.
Mermaid.js
Mermaid is a JavaScript-based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. It is useful to easily and quickly create modifiable diagrams to catch up with development.
Why Diagrams
Using diagrams in documentation offers the following benefits:
soft spots for getting started: New potential contributors can be easily overwhelmed with pages full of text. The diagrams provide sweet spots that others can use to grasp how the project works.
humans remember diagrams: Humans are compelled to content that tells a story than having to remember a list of facts.
Using Mermaid.js Diagrams
In GitHub text fields, mermaidjs works without any fancy configuration. However, to quickly create diagrams, you can use the mermaidjs live editor here. If you're working in VS code, you can install mermaidjs extensions.
I would recommend the mermaidjs live editor to play with mermaid and get familiar with the syntax. You can also copy and paste the code from the live editor.
Flowcharts
Let's create a flowchar to represent a workflow or a process using mermaid:
```mermaid
flowchart LR
A(Input File) -->|"io.ReadFromText(fname)"| B(Lines) -->|"FlatMap(str.split)"| C(words)
```
This creates a flowchart that goes from left to right:

Additionally, we can change the flowchart to move from right to left or top to down using RL nd TD, respectively.
We can also create flowcharts with nodes that have multiple links:
```mermaid
flowchart LR
DP("Draft PR") -->|"Ready for review"| PRW("PR awaiting review")
PRW -->|"Request changes"|CR("Changes Requested")
CR -->|"Addresses comments"| PRW
PRW -->|"All reviewers approve"|PRL("PR labeled LGTM")
PRL -->|"Merge"| M("Merged")
```
Here is the flowchart:

Sequence Diagrams
Sequence diagrams show the interaction between processes and the time sequence of these interactions. Using mermaidjs, we can easily create sequence diagrams:
```mermaid
---
title: Anatomy of a Web Server
---
sequenceDiagram
client->frontend:
client->>web server: GET /profile/oppialearner
web server->>backend: ProfilePage.get()
backend->>web server: web page with frontend
web server->>frontend: web page with frontend
Note over frontend: frontend starts
frontend->>web server: GET /profilehandler/data/oppialearner
web server->> backend: ProfileHandler:get("oppialearner")
backend->>web server: profile data as JSON
web server->>frontend: profile data as JSON
frontend->>client: final web page
```
Here is the sequence diagram:

State Diagrams
A state diagram is a type of diagram used to describe the behavior of a system in computer science and related fields. A state diagram requires that the system described consists of a finite number of states.
Let's create a state diagram:
---
title: Simple sample
---
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
Here is the state diagram:

Entity Relationship Diagrams
A type of flowchart called an entity-relationship (ER) diagram shows the relationships between "entities" like people, things, or concepts in a system.
Let's create an ER Diagram:
```mermaid
---
title: Simple ER Diagram
---
erDiagram
CAR ||--o{ NAMED-DRIVER : allows
CAR {
string registrationNumber
string make
string model
}
PERSON ||--o{ NAMED-DRIVER : is
PERSON {
string firstName
string lastName
int age
}
```
Here is the ER Diagram:

Gitgraph Diagrams
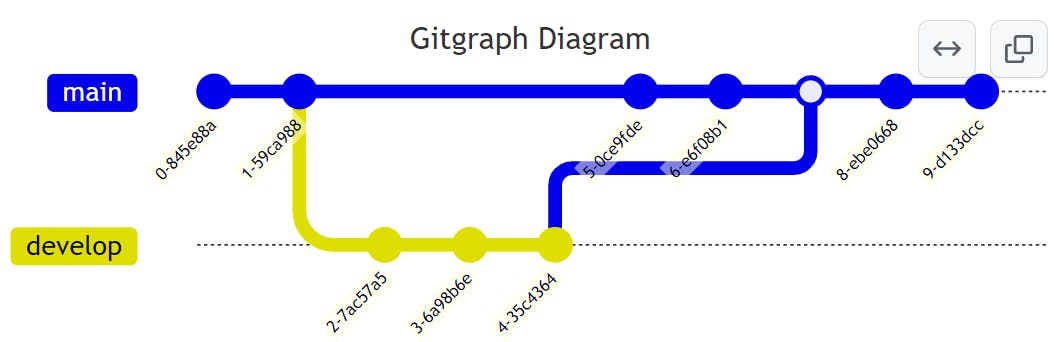
A Git Graph is a visual display of git commits and git actions (commands) on various branches. We can create these diagrams in mermaidjs:
```mermaid
---
title: Gitgraph Diagram
---
gitGraph
commit
commit
branch develop
commit
commit
commit
checkout main
commit
commit
merge develop
commit
commit
```
Here is the diagram:

Conclusion
In this article, we have looked at how you can improve your documentation using mermaidjs. We've also looked at rendering some example diagrams in mermaidjs.